As of 2024, 95.9% of home pages still don’t fully comply with the Web Content Accessibility Guidelines (WCAG), according to a report by WebAim. Poor accessibility affects the overall user experience as well as decreases website activity indexes. As the international standards for web accessibility evolve and become compulsory for all platforms, it becomes increasingly crucial to run a web accessibility audit and check whether you meet all necessary criteria.
But what exactly is a website accessibility audit? How to perform it? And most importantly, who can help you manage the process appropriately? If you’re looking for answers to these questions, you’re in the right place! Keep reading our comprehensive guide by our UX designer to learn the ins and outs of a web accessibility audit you can use for your own website.
What is an accessibility audit?
A website accessibility audit is an end-to-end check-up of your digital platform that determines whether it is compatible with the applicable accessibility standards, such as the Web Content Accessibility Guidelines (WCAG) and the European Accessibility Act (EAA). It aims to find and fix website issues that could prevent users with disabilities from using your website's functionalities.
Traditionally, a web accessibility audit service consists of three main steps: preliminary review, testing, and implementation.
A preliminary review involves analyzing the design and structure of your website and reviewing existing documentation.
Testing includes both automated and manual testing. Automated tools quickly identify common issues, while manual testing ensures a thorough examination of color contrast, typography, navigation, and other interactive elements.
The implementation stage covers all necessary updates determined during the previous steps. It involves fixing the website design, code, and content to make sure your platform meets the required international web accessibility standards.
Apart from making your website accessible to broader audiences, a web audit provides a perfect opportunity to expand your audience reach, improve your platform's SEO performance, and enhance your website's overall operation.

Why is web accessibility important?
The modern world is steadily moving towards total inclusivity, and the digital environment is no exception. Let’s review the key reasons why you should audit your website for accessibility and how an accessibility audit can help you grow your business.
- Human rights
Ensuring your platform is accessible to everyone is a matter of equality. By introducing features that provide users with disabilities the opportunity of unconfined use of educational, employment, healthcare, government, commerce, and social services online, you make a valuable contribution to promoting human rights. Besides, access to information is considered a basic human right according to the United Nations Convention on the Rights of Persons with Disabilities (CRPD), which means the digital environment will become ever more accessible in the coming years.
- Usability
Usability is another reason you should consider running a web accessibility audit. Apart from making your website more accessible to people with disabilities, by introducing the audit improvements, you also enhance the overall usability of your website for all visitors. In fact, the enhancements you introduce, like navigation, readability, content structure, etc., will broaden the usability of your platform for mobile version users, seniors, and individuals with temporary impairments like a broken arm. As a result, you’ll reach higher content engagement and increased user loyalty.
- Legal considerations
Accessibility legislation mandates that all online platforms comply with the Web Content Accessibility Guidelines (WCAG) to ensure people with disabilities use information online with no constraints. Speaking of the specifics of the European market, the European Accessibility Act (EAA), which was adopted in 2019, is one of the accessibility laws that covers the WCAG requirements and is applied to all European-based websites. When building your website, you should consider the EAA and WCAG standards or use other region-applicable regulations to enhance digital inclusion.
- Innovation and future-proofing
Adjusting your website according to the accessibility standards might bring more benefits than you initially expected. But how? It’s simple like that — features you add for improved accessibility may also come in handy for all your users. For example, voice recognition, which was originally designed to help people with disabilities, is now widely used by all types of users on their smart devices. Thus, by prioritizing accessibility, you simultaneously prioritize future innovation and overall website usability, making it future-oriented.
All in all, web accessibility isn’t just another technical requirement you should comply with but a critical aspect of human rights, website usability, legal compliance, and innovation. Thus, by making your platform accessible, you contribute to a more inclusive digital world where everyone has equal opportunities for online interaction.
When should you perform an accessibility audit?
Whether you’re only looking for web development services to launch your platform or have been running a website for years, the answer is right now. Let’s review in more detail why you should conduct a web accessibility audit as soon as possible.
Accessibility is first about inclusion. Its core goal is to enhance the online experience of all users, regardless of their origin, gender, or disabilities. If you intend to become a global player and thrive, you need to take a people-first approach and introduce web accessibility standards.
Another important consideration is the aging population. Did you know that by 2050, 20% of people will be aged 60 years or over? By introducing all necessary accessibility features now, we pave the way for a future-proof digital environment. A people-first approach has never been so relevant as today, so make sure to keep up this tendency early and take the lead among your competitors.
Moreover, well-designed, accessible products improve user experience and offer business advantages, like better SEO for websites and a broader customer base. While automated accessibility tools can help, they're not a complete solution. They often act as temporary fixes rather than comprehensive strategies based on thorough user research.
Apart from the above reasons, the well-designed, accessible website also improves the overall user experience of your visitors. You can access a broader potential customer base and enhance your SEO ranking, thus, running a thorough WCAG accessibility audit is a win-win investment for your business.
So, run a full accessibility audit now to ensure your product is inclusive, legally compliant, and of high quality.
Who should perform an accessibility audit?
To perform a highly accurate web accessibility audit, it’s important to gather a team of professionals who will run the technical part of the audit. You can also benefit from involving people with disabilities, older people, or people with temporary impairments during the testing phase. This way, you’ll validate the assumptions made by the tech professionals. User experience is at the core of web accessibility, thus, engaging real users in the process will ensure you go far beyond technical requirements and meet the real needs of your audience.
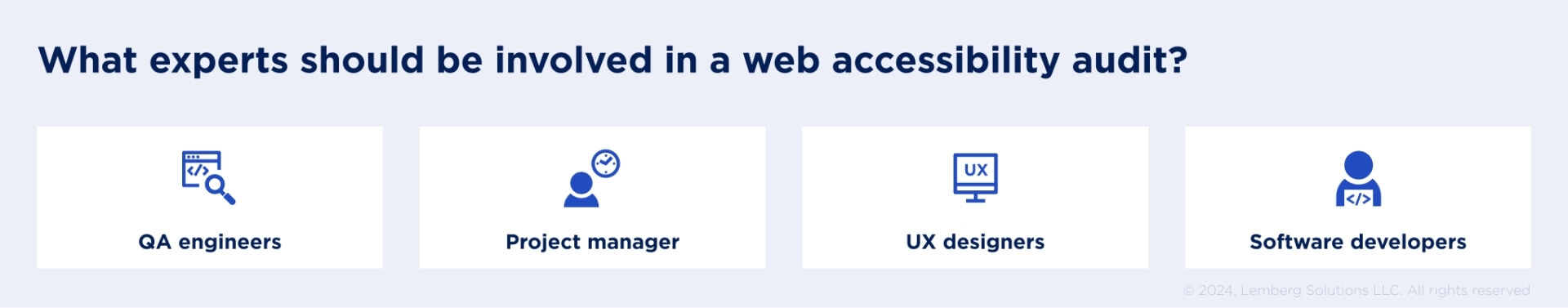
Basically, the tech team managing the digital accessibility audit should consist of the following experts:

QA engineers
Quality assurance engineers play a pivotal role in web accessibility audits. They structure and manage the testing process from the beginning, perform unit testing, and test user stories. QAs also conduct the final check after all fixes are introduced to ensure accessibility and compliance with all accessibility standards.
Project manager
A project manager is responsible for integrating accessibility requirements from the start, developing the business case for accessibility, and tracking the progress of accessibility goals.
UX designers
During the audit process, UX designers analyze an existing website design file and share their recommendations and corrections. Designers also conduct field studies and testing, supporting the QA team with the UX and design perspective. After the audit, they prepare all necessary graphic resources and materials for implementation of the web audit results, considering accessibility standards.
Software developers
Software engineers are responsible for the technical part of introducing best accessibility practices into the website. They write clean, accessible code using ARIA (Accessible Rich Internet Applications) standards, various checkers, and accessibility code libraries. Developers can also provide recommendations on the technologies and frameworks that are most appropriate for supporting compliance with accessibility regulations.
The crucial point here is that each team member involved should be familiar with the Web Content Accessibility Guidelines (WCAG) and know how to use popular accessibility tools, such as screen readers (VoiceOver for iOS and TalkBack for Android). This will ensure that your platform is not only compliant but genuinely accessible and user-friendly for all of your visitors.
What is included in the scope of an accessibility audit?
An accessibility audit covers several key areas to ensure a digital product is accessible to all website users:
- Compliance testing. Ensures the website meets accessibility standards, like WCAG.
- Contrast check. Checks color contrast between text and backgrounds for readability.
- Readability check. Assesses text readability, including font size and spacing.
- Tagging verification. Checks the use of tags and ARIA roles for assistive technologies.
- Navigation. Tests keyboard navigation and the logical flow of the website or application.
These components ensure the product is both compliant and user-friendly for everyone.
Web accessibility audit process: 6 steps
Let’s now review a step-by-step process of the web accessibility audit. Before you request an accessibility audit, check out the steps below to get a deeper understanding of the process specifics you should be aware of:

1. Collect requirements
First, outline the goals you want to achieve with a web accessibility audit. This will help you define the scope of the audit and move through the next steps easily. Try answering the following questions to get a better understanding of your issues and requests:
- Are you looking to build a website from scratch, or do you already have a platform?
- What is the main purpose of your platform?
- Who are the main users of your website, and do they have any specific accessibility requests?
- Are there specific legal requirements your website must comply with?
After answering these basic questions, you’ll have a much better understanding of your web accessibility requirements. At this point, you can also define the type of web accessibility audit you prefer. For example, at Lemberg Solutions, we provide two different types of accessibility audits: Quick Accessibility Assessment (for a prompt check of your product or service) and Accessibility Audit (a more detailed analysis of the structure, design, and functionality in terms of accessibility).
2. Gather the right team
Assembling a team of expert UX designers, software developers, and quality assurance engineers is a fundamental step while launching an accessibility audit.
In addition to the tech team, make sure to include users with disabilities in the testing process, as their experience and feedback are central to your efforts.
3. Run tests
You can use both automated tools and manual practices while testing your website for accessibility.
Automated tools scan the website for common issues without your direct involvement. This type of tool quickly identifies problems like missing alt texts, poor contrast ratios, improper use of ARIA roles, etc.
The right tools will simplify the audit process and bring about more accurate results. Here are some of the tools we recommend using for your web accessibility audit:
- Axe DevTools. This Chrome browser plugin is excellent for identifying common accessibility issues. It provides detailed reports and suggestions for fixing detected problems. Learn more about the tool.
- UserWay. A tool for web accessibility automated monitoring solution. It alerts you on compliance issues and continuously monitors your website accessibility. Learn more about the tool.
- Accessibility Checker. A user-friendly tool that can scan your website for accessibility issues and provide a report highlighting accessibility issues you should fix. Learn more about the tool.
- WebAIM contrast checker. This tool helps ensure that your content has sufficient color contrast against the background, making it readable for users with different types of visual impairments. Learn more about the tool.
But don’t forget about manual testing, as it will extend the results of your automated tests. QA engineers can use manual testing to check keyboard navigation, screen reader compatibility, and real-world user experience. Pay special attention to interactive elements and ensure they are accessible to all users. At this point, you can engage users with disabilities to run a real-life accessibility check.
4. Report findings
After testing, compile a comprehensive accessibility audit report detailing the findings.
These should include:
- Compliance overview. Summarize the compliance status of your platform based on the accessibility standards like WCAG.
- Issue details. Enlist the accessibility issues you discovered, including their impact on the users.
- Recommendations. Provide useful recommendations for addressing these issues, prioritizing them based on their impact and complexity of implementation.
5. Implement improvements
Based on the audit report, implement all necessary improvements. This may involve updating code, redesigning elements, or adding new features to enhance accessibility.
6. Continuous monitoring
As the digital world becomes ever more inclusive, the standards and regulations keep evolving. This makes accessibility compliance an ongoing process. So make sure to monitor your website regularly using automated tools and manual testing. This way you’ll ensure your platform remains accessible over time.
By following this structured audit process, you’ll keep your website accessible, user-friendly, and compliant with accessibility standards. As a result, you’ll provide a better experience for all users.

Types of web accessibility audits
Web accessibility audits come in various types, each serving a different aspect of digital accessibility. Keep reading to learn more about the types of accessibility audits.
Web audit
This type of audit involves manual check-up of the website for accessibility issues. You can use plugins and built-in checkers to detect and address accessibility problems efficiently while running a web audit.
Web app audit
Similarly to the web audit, this type of accessibility audit involves a combination of manual testing and plugins to ensure that your web application is accessible. It mainly focuses on interactive elements and user workflows.
Design audit
Design audit involves a thorough review of your digital product design. It includes a review of font sizes, content display, contrast ratios, and image descriptions to ensure they meet all accessibility standards. The design files are also checked for accessibility compliance.
Mobile app audit
This type of web audit focuses on manual accessibility testing of mobile applications, ensuring all features and functionalities are accessible to users with disabilities.
Now, let’s review the levels of accessibility to determine which standard applies to your website or platform.
Levels of web accessibility audits
There are three primary web accessibility compliance levels. Check out the available levels of web accessibility and define the one your platform should comply with.

Level A
This is a basic level of accessibility. It covers the most essential accessibility requirements to ensure basic usability for people with disabilities and is usually introduced during the design process.
Level AA
AA is a higher level of accessibility compliance. Organizations serving the public, government agencies, and medical facilities are all required to comply with the AA level of web accessibility. Compared to the basic level of compliance, this one includes a broader range of guidelines to accommodate users with more specific needs.
Level AAA
This level represents the highest accessibility standard. It is often recommended but not usually required. The AAA level of web accessibility includes strict criteria, such as those necessary for individuals who are blind or have other severe disabilities. Implementing AAA can significantly impact the design and appearance of the website.
After reviewing the above types and levels of web accessibility audits, you can better assess the needs of your digital products and ensure they meet the appropriate standards. This way, you’ll provide a more inclusive experience for all of your users.
Key aspects to consider during your web accessibility audit
We also collected the top aspects our experts always consider before conducting a web accessibility audit. Check out these below to make sure your audit runs smoothly:
- Define the accessibility standard
Identify which accessibility standard your product adheres to, for example, WCAG Level AA. This will set a clear roadmap for your audit process.
- Establish whether the audit will cover web or mobile platforms
For mobile, use specific tools like VoiceOver for iOS and TalkBack for Android to check accessibility features.
- Research user personas
Understand who your users are, especially those with disabilities. This helps tailor your audit to meet their specific needs and ensure a user-centered approach.
- Identify the accessibility tools your users rely on
Discover which assistive technologies and tools your audience uses. This knowledge allows you to ensure your website’s compatibility with these tools.
- Use automated checkers
Utilize automated accessibility checkers like Axe to quickly identify and address common accessibility issues. These tools are based on established standards and cover a wide range of guidelines.
- Test with real users with disabilities
Conduct usability testing with individuals who have disabilities. Their feedback provides invaluable insights into how well your product meets their needs.
- Code review for ARIA roles
Inspect your code to ensure that ARIA (Accessible Rich Internet Applications) roles are correctly assigned to elements. This enhances the functionality of assistive technologies.
- Check contrast and navigation
Evaluate your site's color contrast ratios, font sizes, and navigation structure. Good contrast and clear navigation are essential for readability and usability for all users.
Focusing on these key aspects can help you conduct an accessibility audit, ensuring your digital product is accessible, user-friendly, and compliant with relevant standards.
Next steps after getting your accessibility audit results
You received your web accessibility audit results — what’s next?
Now, it's time to take action based on the findings. Here’s what you should do:
- Receive the accessibility audit report
You will receive a comprehensive document with all the detected accessibility issues. This report will include detailed descriptions of each specific problem, their impact on users, and recommended solutions.
- Decision making
Evaluate the scope of the edits and decide whether your in-house team has the capacity and expertise to manage the implementation. If it’s not the case, consider hiring a reliable tech partner that will introduce all the necessary improvements to your platform smoothly.
- Choose the implementation path
If you choose to continue with Lemberg Solutions, we will provide you with a qualified team of certified accessibility experts who will run a web accessibility audit of your website. We have expert QA specialists, UX designers, software engineers, and project managers who are experienced in implementing accessibility solutions and are ready to fulfill your accessibility requirements.
If you want to ensure the accessibility of your website but not sure where to begin, contact us, and we’ll get back to you shortly with answers to all of your questions. Lemberg Solutions has experience running web accessibility audits to ensure compliance with all applicable requirements relevant to your specific business.