Are you looking to build a Drupal website with flexible components, but still hesitate where to begin and which approach to choose? No worries, we’ve got all the answers for you! Keep reading our Drupal tutorial on how to create a website with Drupal web components using Layout Builder by Mykola Senyk, Drupal development expert at Lemberg Solutions.
You’ll find out what are Drupal web components and learn which ones are the most widely used as well as get a step-by-step guide on how to use the Layout Builder to create a Drupal website.
What are Drupal web components?
Drupal layout components are tools enabling you to build and utilize reusable elements for your website. The functionality of each component is isolated from the rest of the code, which means it won’t affect other components. However, some components may depend on other component or external libs.
Components make your Drupal website complete and fully-functional, enabling you to customize and manage your website efficiently. Drupal web components also help users and visitors to navigate the website easily.
The most widely used Drupal components
A Drupal website has three most important elements — nodes, blocks, and users. Nodes and blocks refer to the front-end part of the platform and are important because that’s what website visitors see. The Users element is responsible for website administration and membership functionality.
Nodes
A node is a primary piece of content in Drupal. Anytime, you create content in Drupal, you create a new node. Thus, when access the content following its URL, you can see the full node.
You can create different types of nodes or content types, as they are oftentimes referred to. Each node/content type can have its unique set of fields. For example, a blog post node can have a header and a body while an image node can have title and image fields.
Nodes are located in one database table. Each node has a unique Node ID (nid). Thus, when you visit any Drupal website page, you’re actually calling the Node ID.
Comments
Comments ensure engagement among users and are usually attached to nodes. The use of comments isn’t limited to blog posts, as this component can also be a core functionality of a Drupal Forum module — a combination of nodes and comments. In this case, each separate topic is a node, and replies are comments.
Blocks
Blocks are secondary pieces of content on your Drupal platform. They are displayed around the main content, like the header, sidebar, and footer.
The most widely used blocks are:
- Navigation menu
- Search form
- Logo.
Copyright message
If you’re not sure whether a piece of content is a node or a block, check whether it’s displayed on multiple pages. If a piece of content is displayed on several pages, it’s most probably a block.
Users component
Anyone visiting your website is a website user. There are two types of website users — registered (authenticated) and not registered (anonymous).
Roles and permissions
You can assign specific roles to registered users. Each role is a collection of permissions for users having it. For example, a content editor role enables users to add and edit specified content types.
Profile
Drupal Layout Builder enables the use of profile component. Each authenticated user can have a profile with any number of fields, which ensures you can build a full-scale online community using Drupal.
User Object
You can find user data in the user object located in the database using the user object component. User data involves any information about the person that’s viewing your page to provide a more customized experience for your website visitors. For example, you might introduce a welcome message to users returning to your website or change visible elements depending on the users’ roles and permissions.
Drupal Layout Builder: a tool for component-based Drupal websites
The component approach is an efficient way to build a Drupal website. If you're looking to build a website with flexible components on your pages, Drupal Layout Builder is a viable option. Drupal Layout Builder allows content editors and website developers to create visual layouts with the help of components and modules.
Website users can modify the arrangement of content across single pages and different types of content or even create landing pages with drag-and-drop storefront using Drupal Layout Builder. You can also create layouts templates for specific content types (e.g. blog posts, case studies).
How to use Layout Builder and modules to build a website with Drupal components?
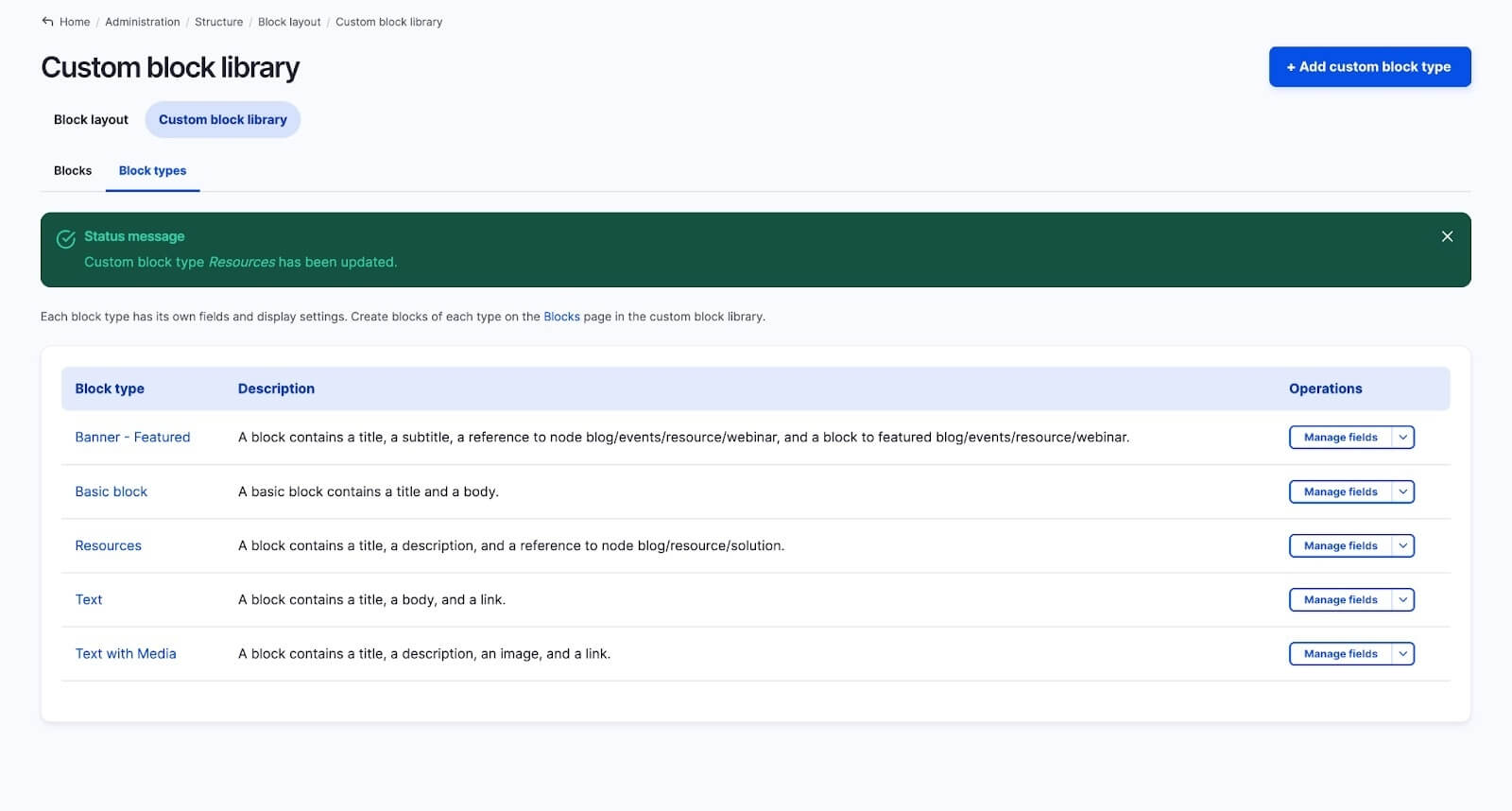
Let’s review your specific step-by-step actions, supposing you want to use the following block components for your website:

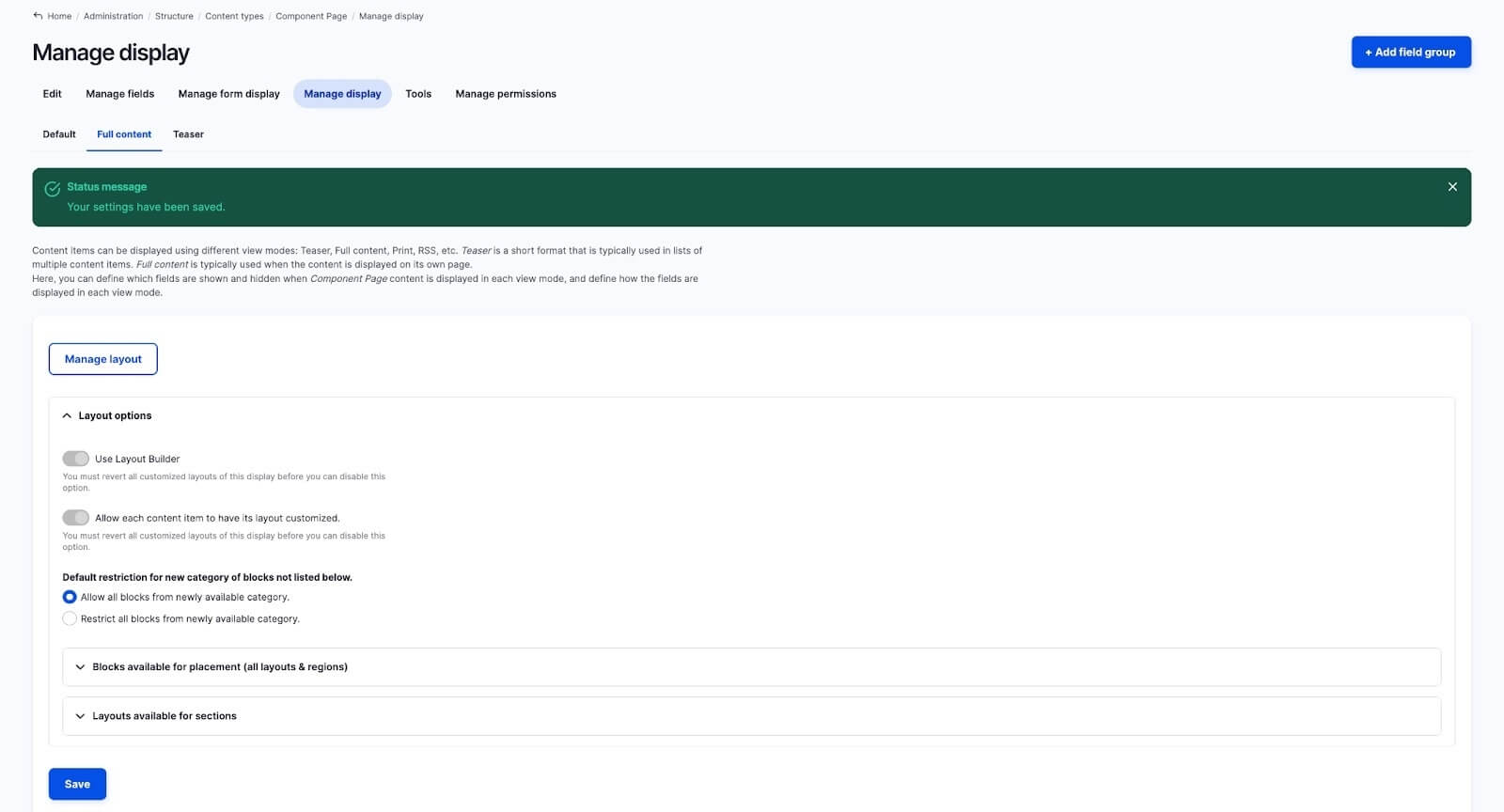
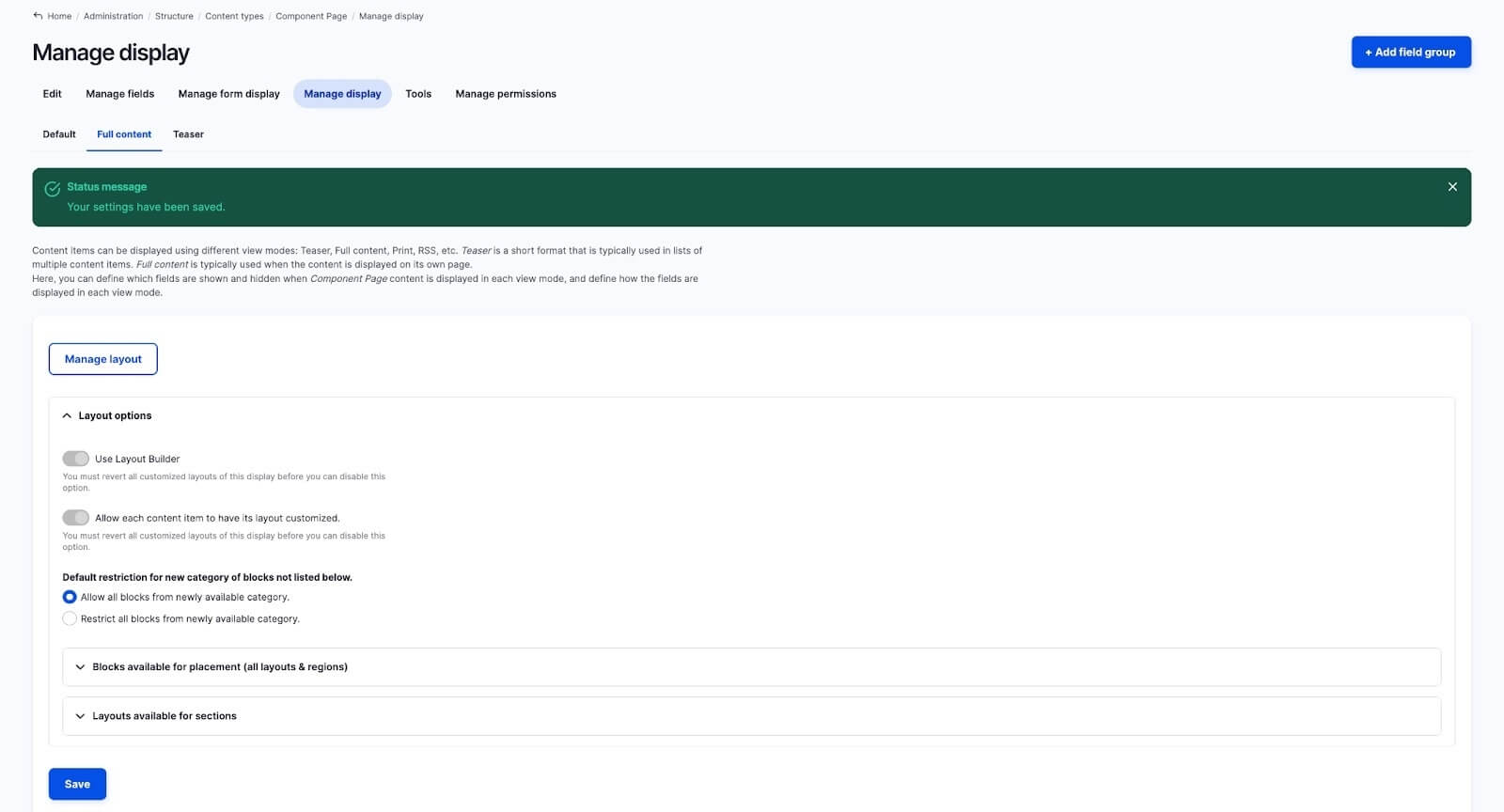
The Drupal 9/10 core already has a built-in Layout Builder, so you don't need to install it. You can activate it in the Manage Display in Content Type. For example, you can choose Component Page, click the “Use Layout Builder” button, and save. Create a new (Full content) View mode for your display, and use your Layout Builder in it.

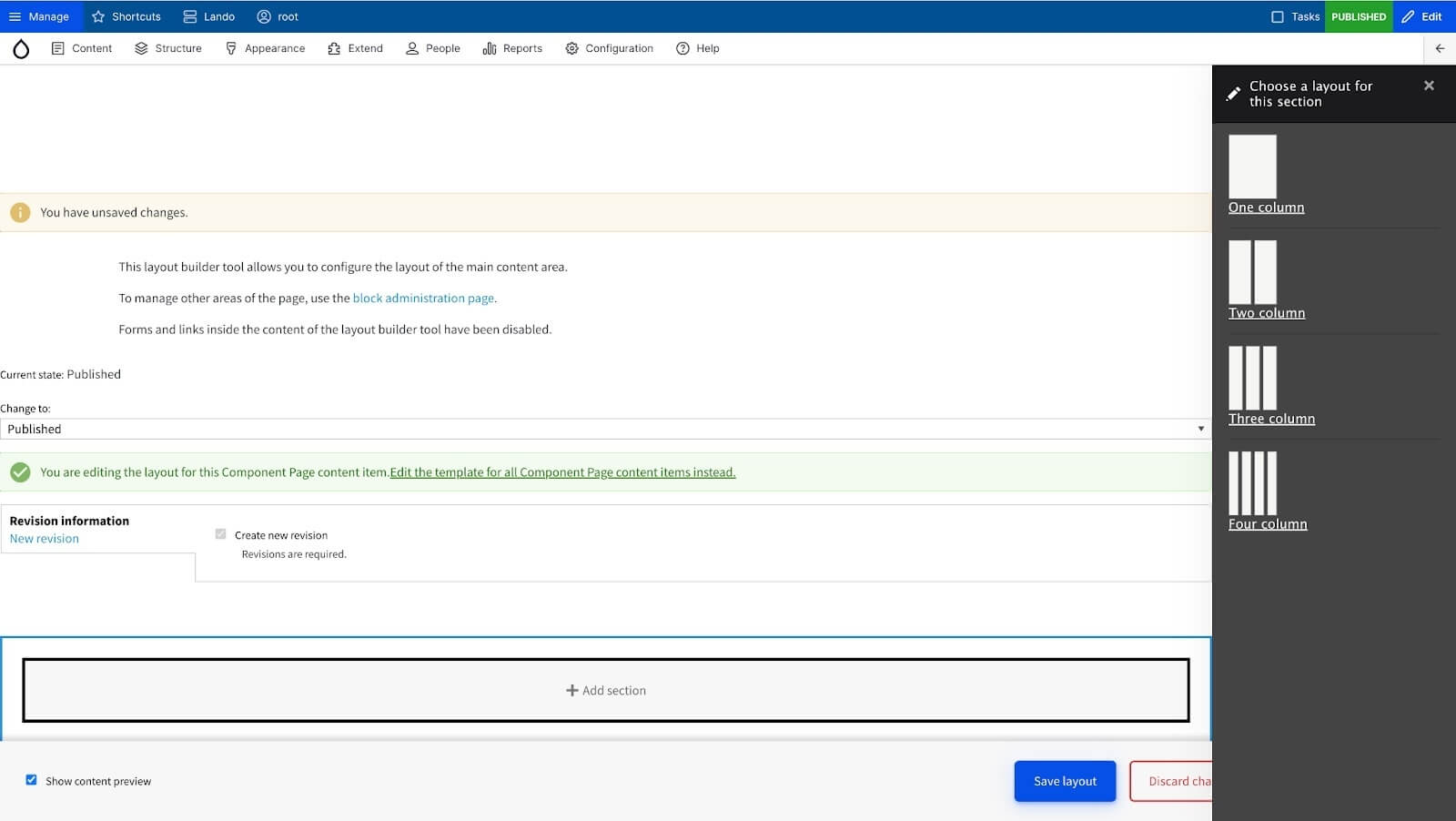
After activating the Manage Layout, you can set up the default layouts and elements. Then, your page built using Layout Builder will function as follows: the system will offer you default layouts as well as all available Menus, Views, Content fields, and other system entities.


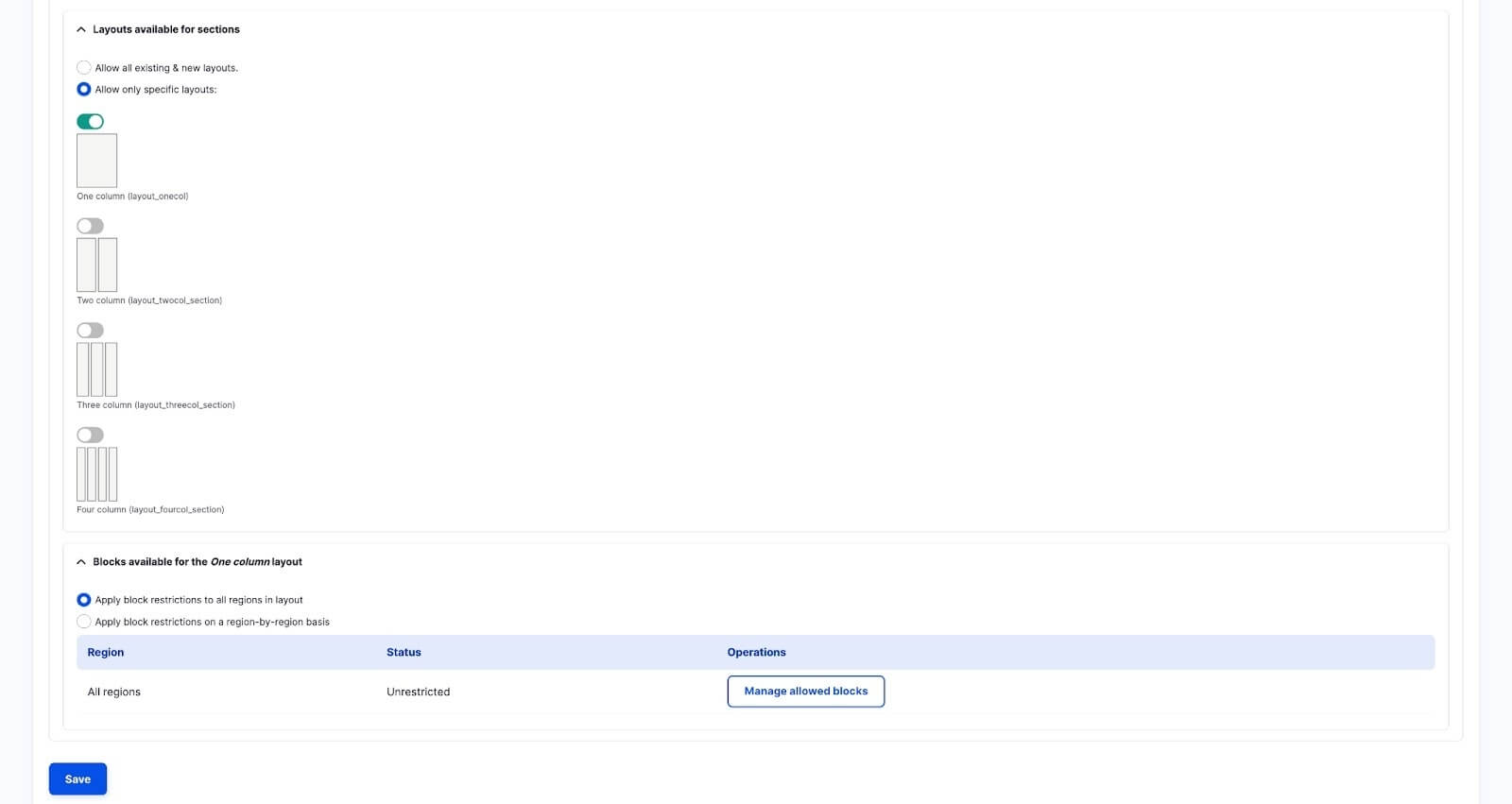
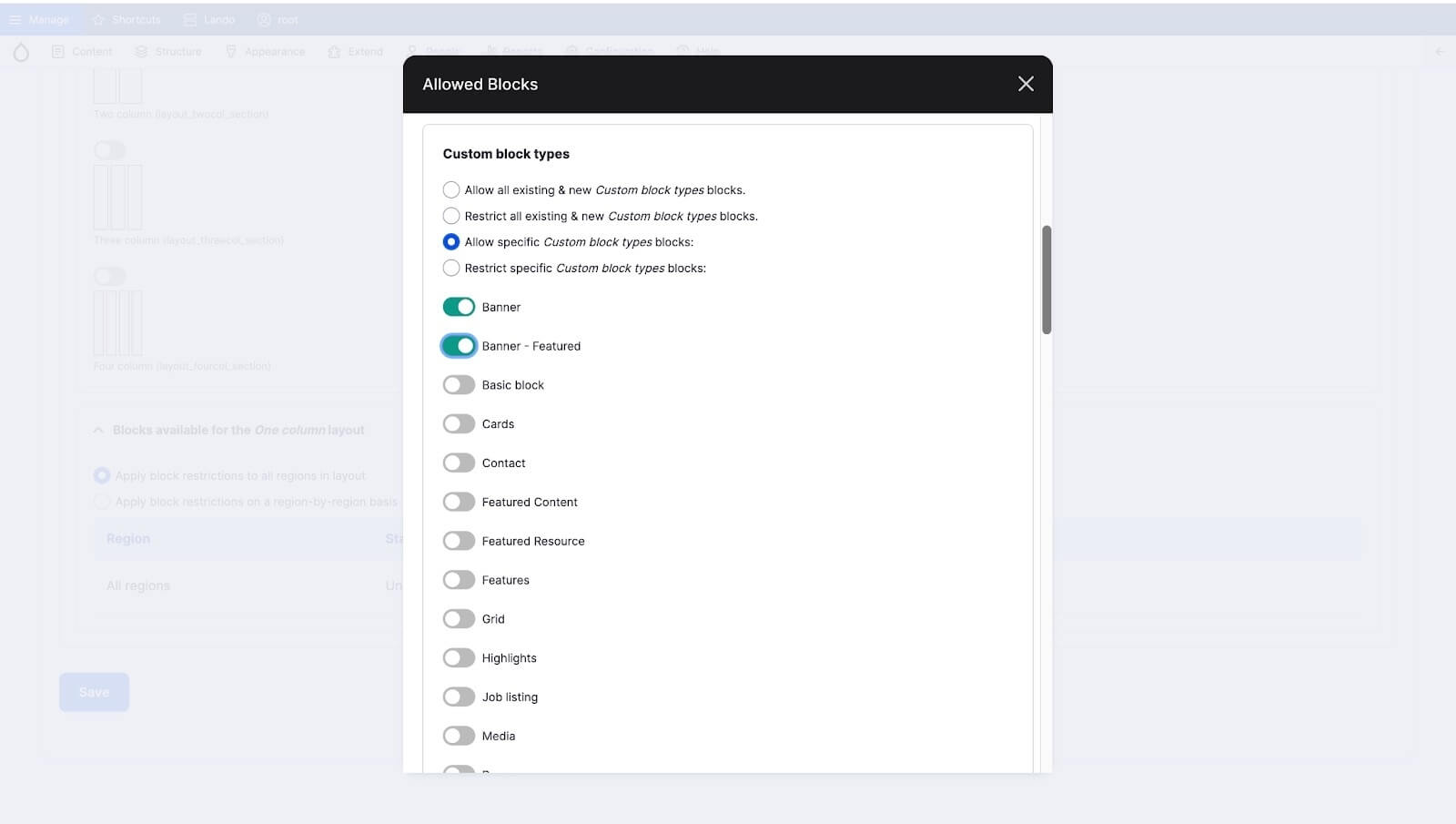
Next, we advise installing an additional module — Layout Builder Restrictions. This module provides a user interface for configuring blocks and layouts. You can also limit specified blocks for all or individual sections.



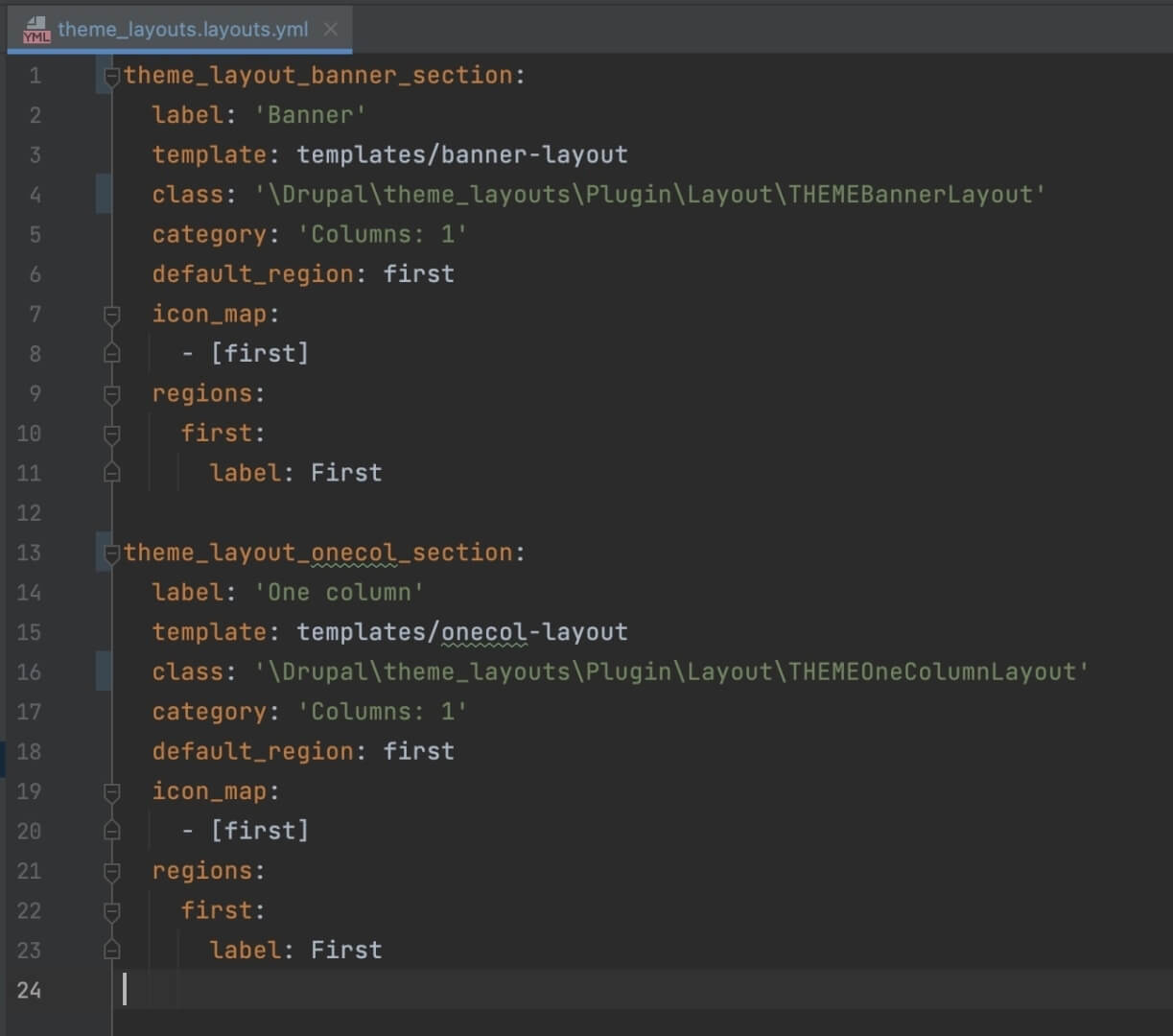
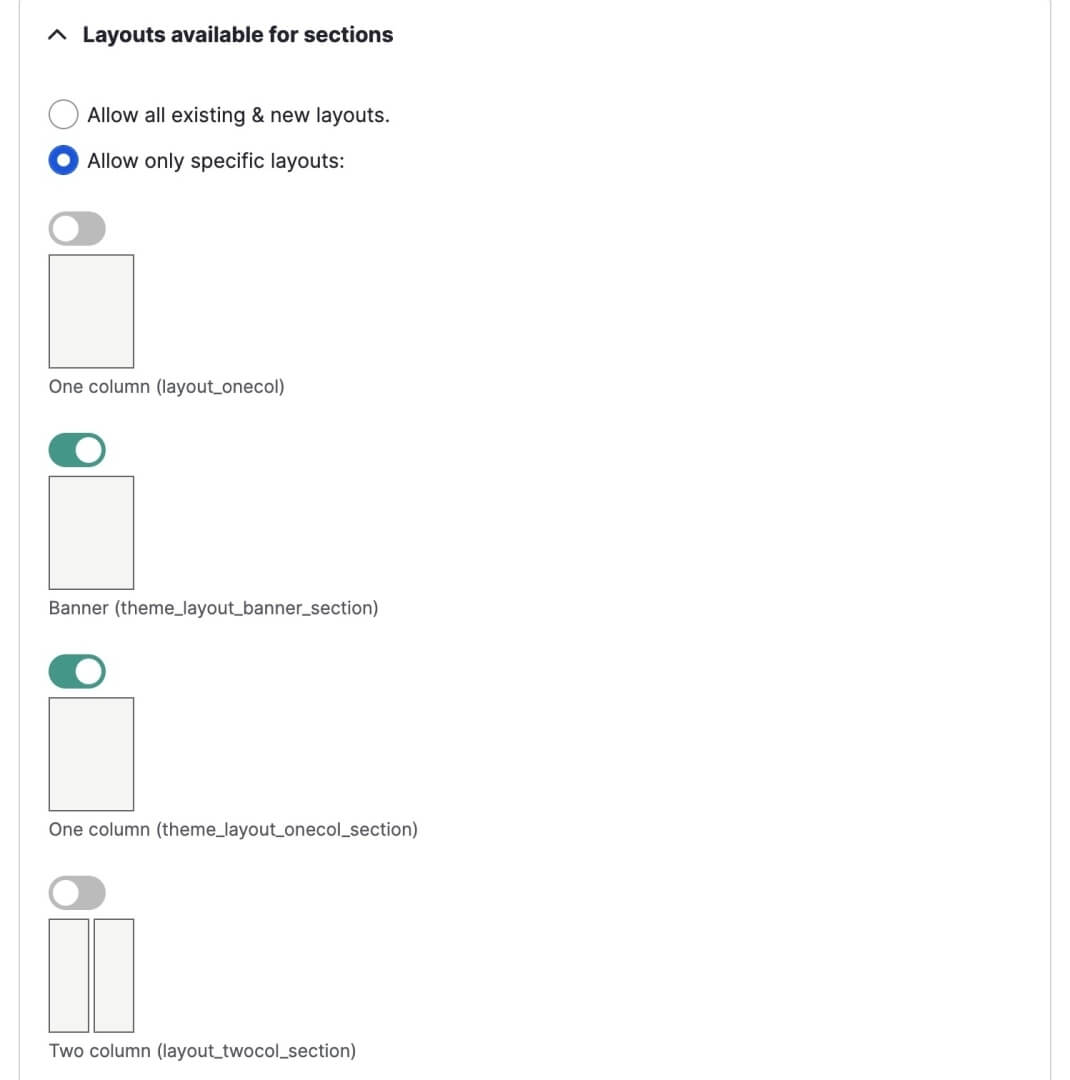
In addition, you can use your own layouts and enable them in the settings.


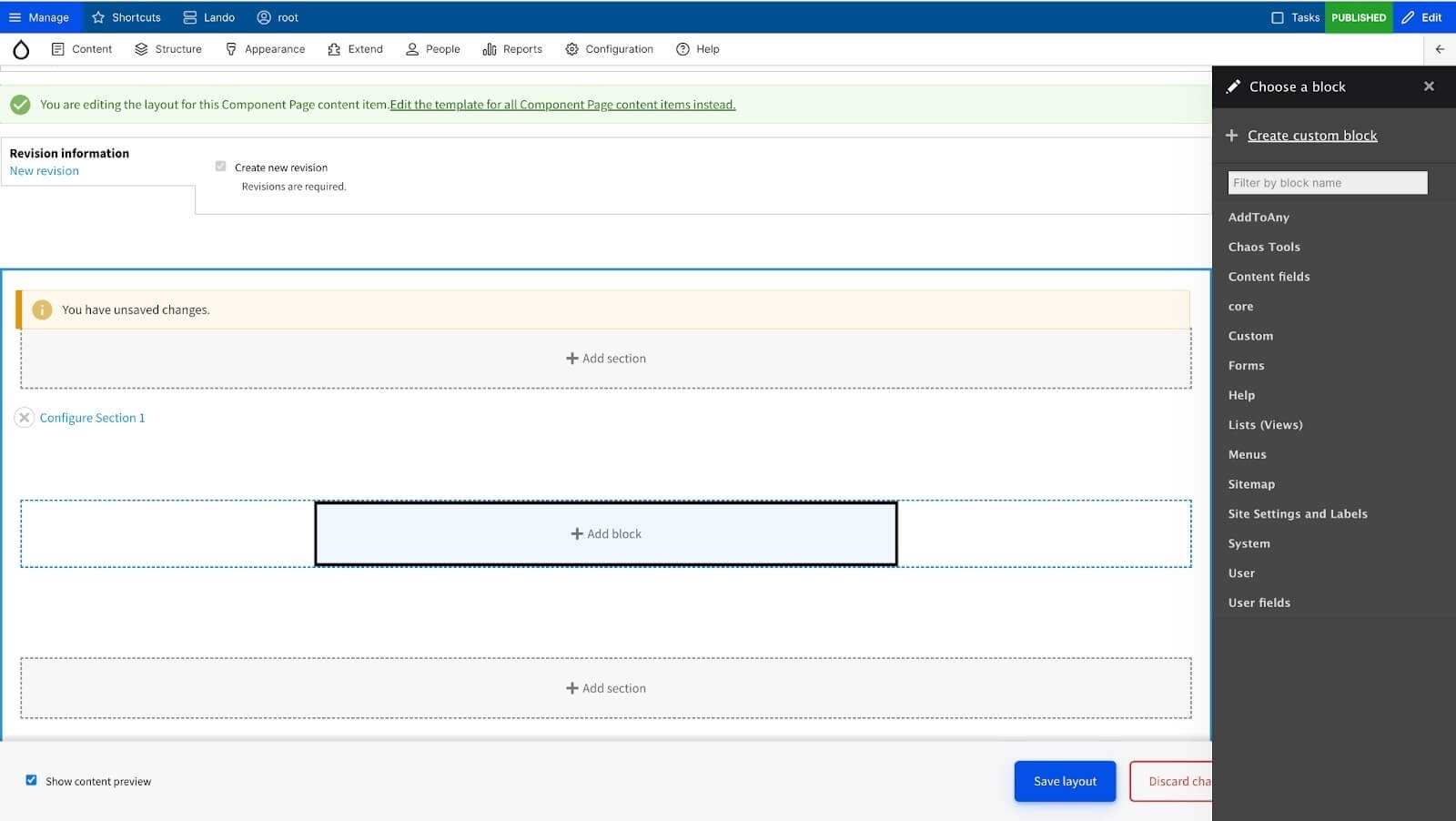
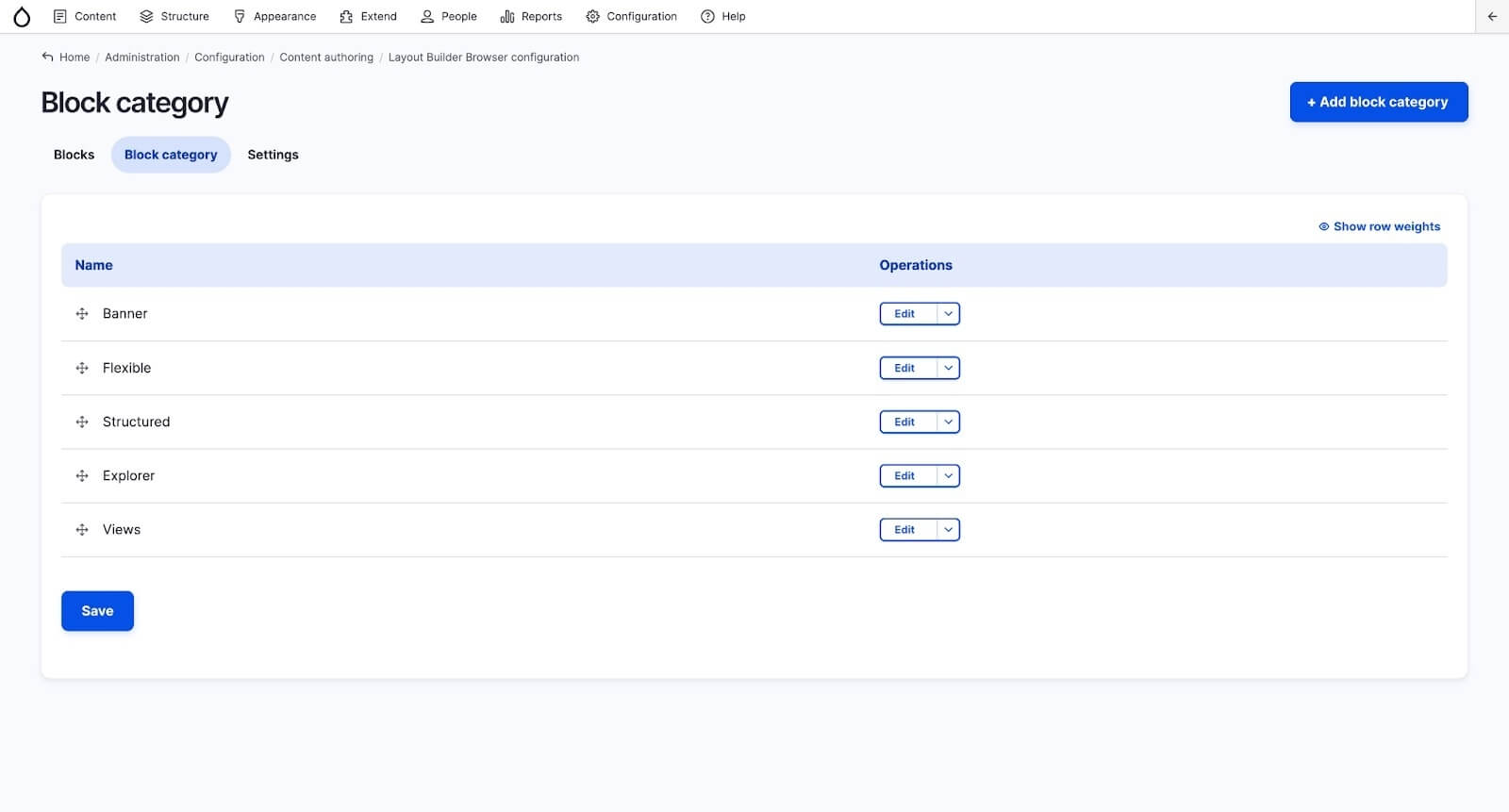
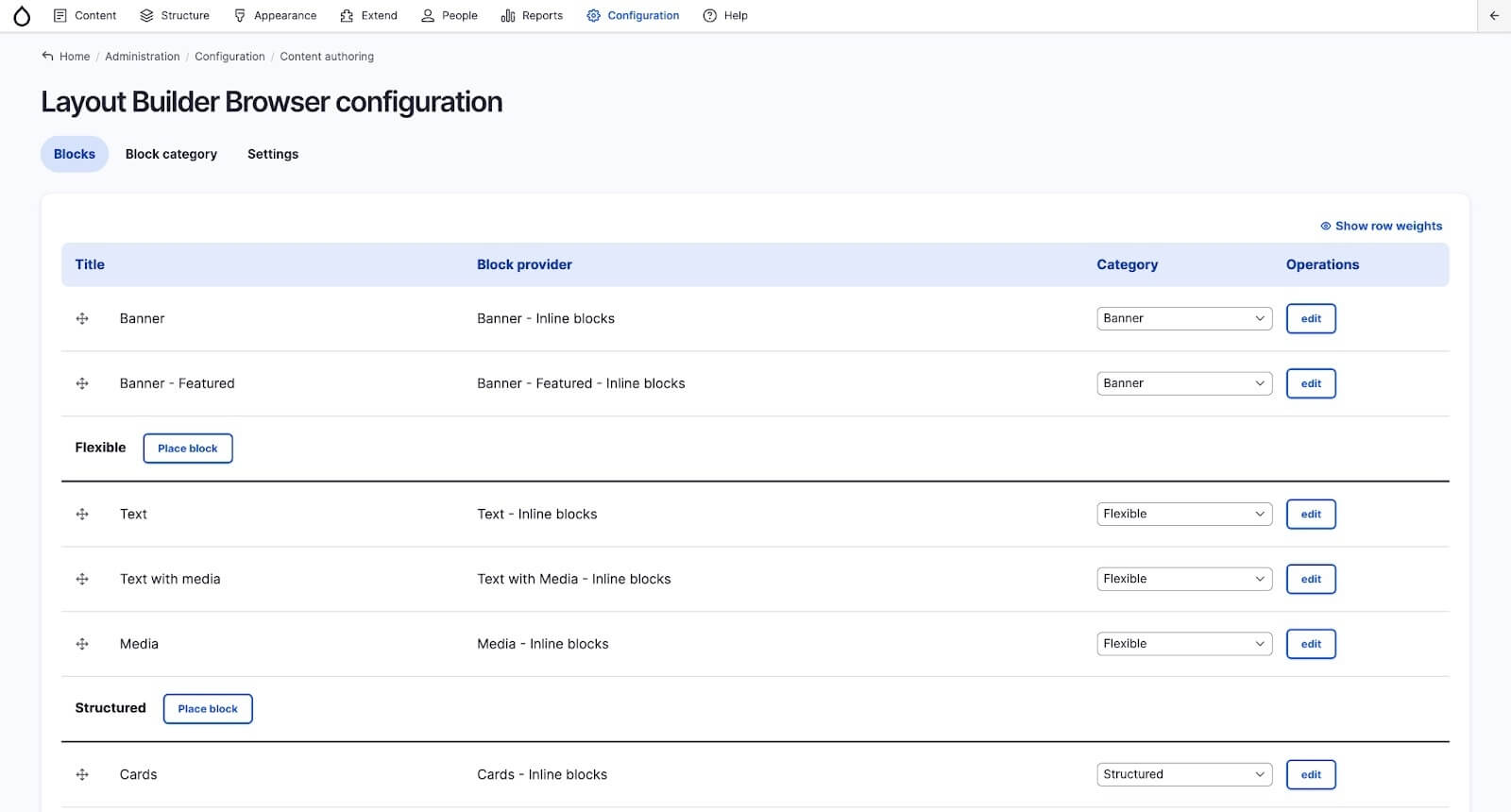
You can simplify the process of choosing available blocks by using the Layout Builder Browser module. It improves the selection of blocks and allows you to group blocks by category.


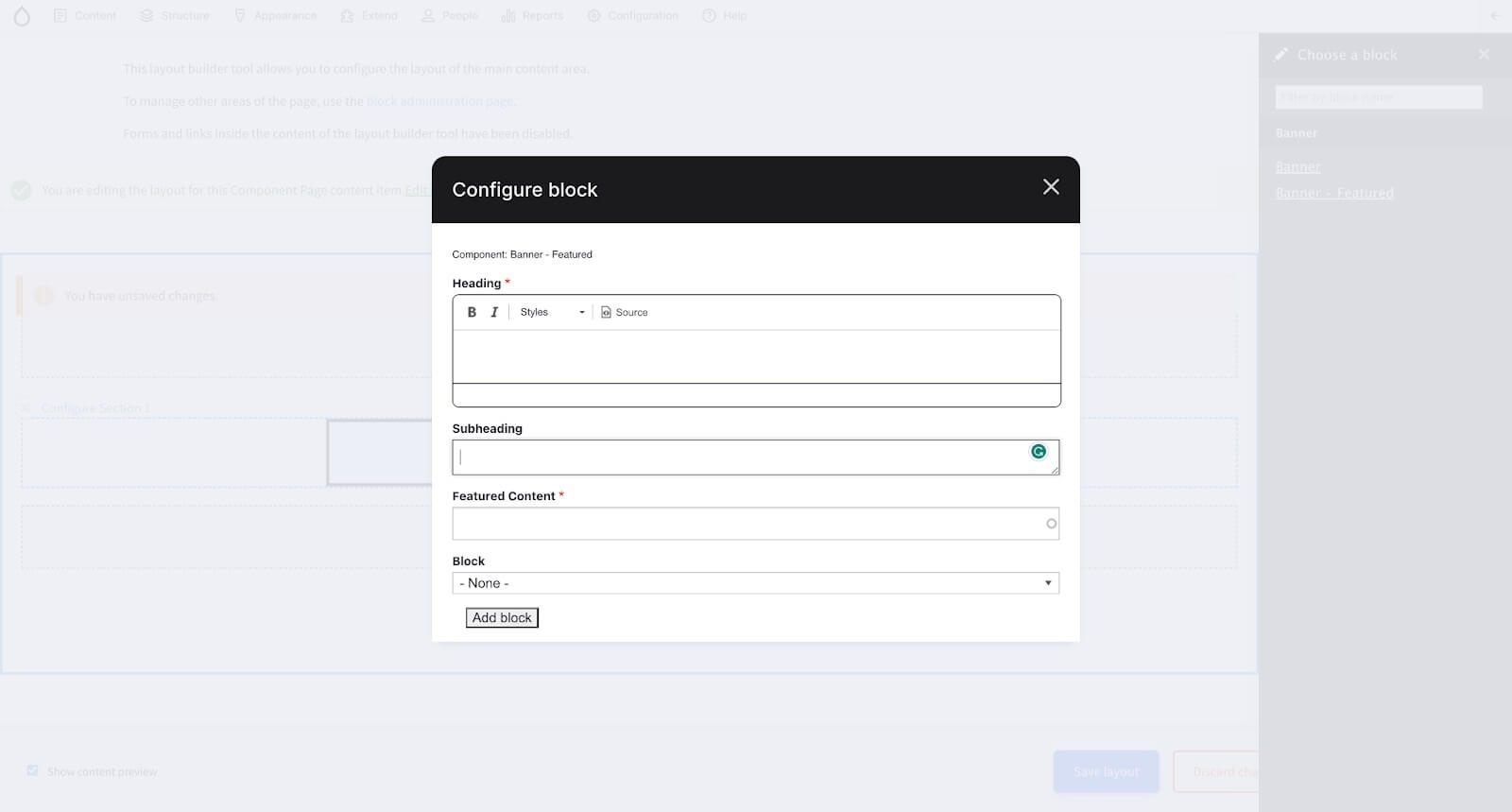
The last suggested module is the Layout Builder Modal. This module is responsible for creating blocks in the modal window and improving the visualization and the process of adding content.

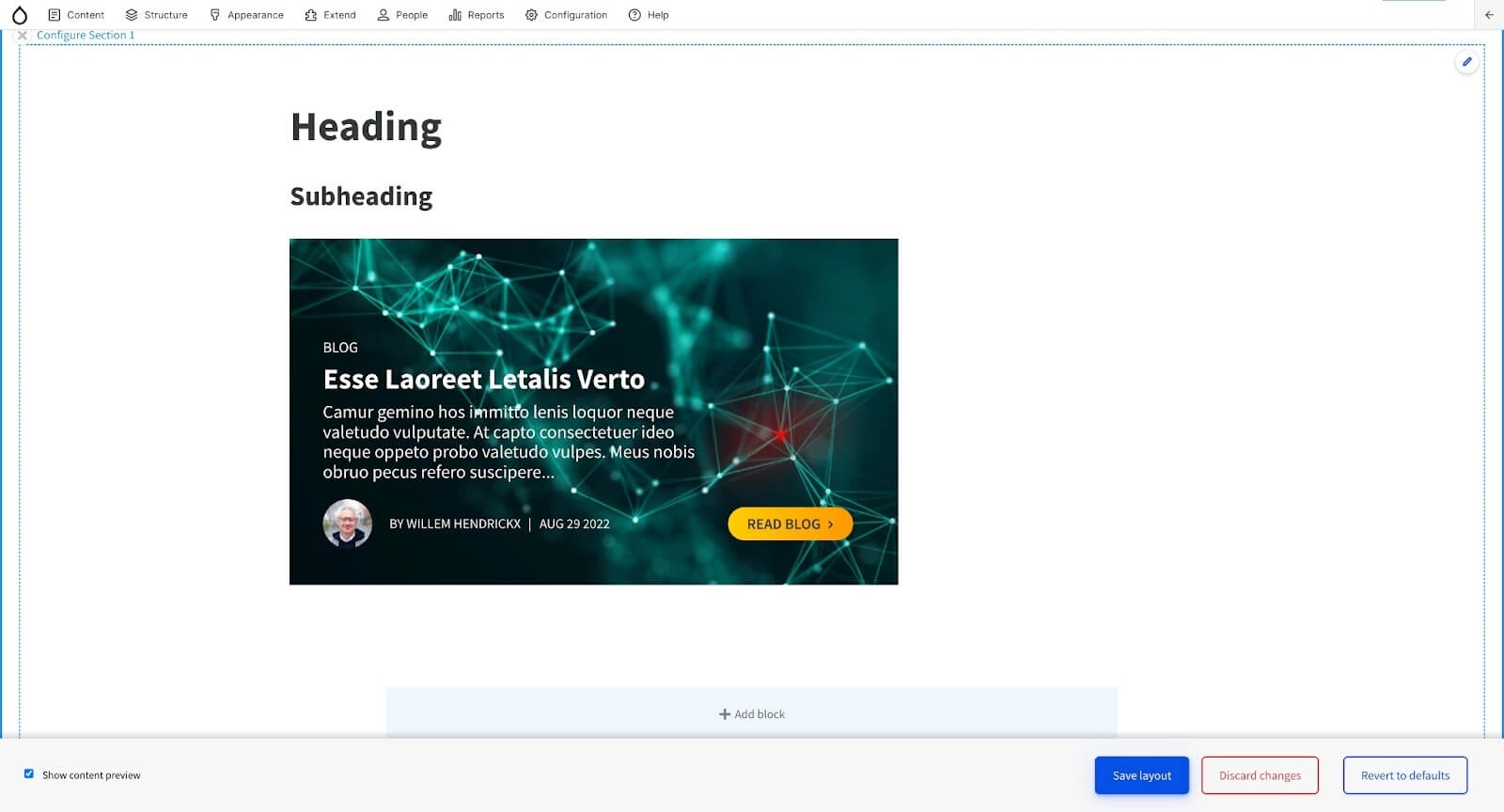
For example, let's create a “Banner - Featured” component. You'll be able to see how it is displayed even before saving the page (see the picture below).

Final word
Layout Builder is an optimal solution if you’re looking to build a Drupal website with flexible components. After analyzing this approach and considering the modules reviewed in this article (Builder Restrictions, Layout Builder Browser, and Layout Builder Modal), you can now build your Drupal website with flexible components.
If you still have some questions on how to create a Drupal website or choose the right approach to website configuration, don’t hesitate to contact us! Our Drupal experts are always ready to help you and answer all your questions.