You have already decided to use Shopware as a platform for your ecommerce business but are still trying to decide which one to choose: a Shopware Storefront architecture or a headless approach?
Selecting the right architecture is a crucial step when you’re planning to build an application. Thus, we decided to help you out and outlined the benefits of each approach in this article. Keep reading our quick guide to learn which architecture fits you best.

What is Shopware Storefront?
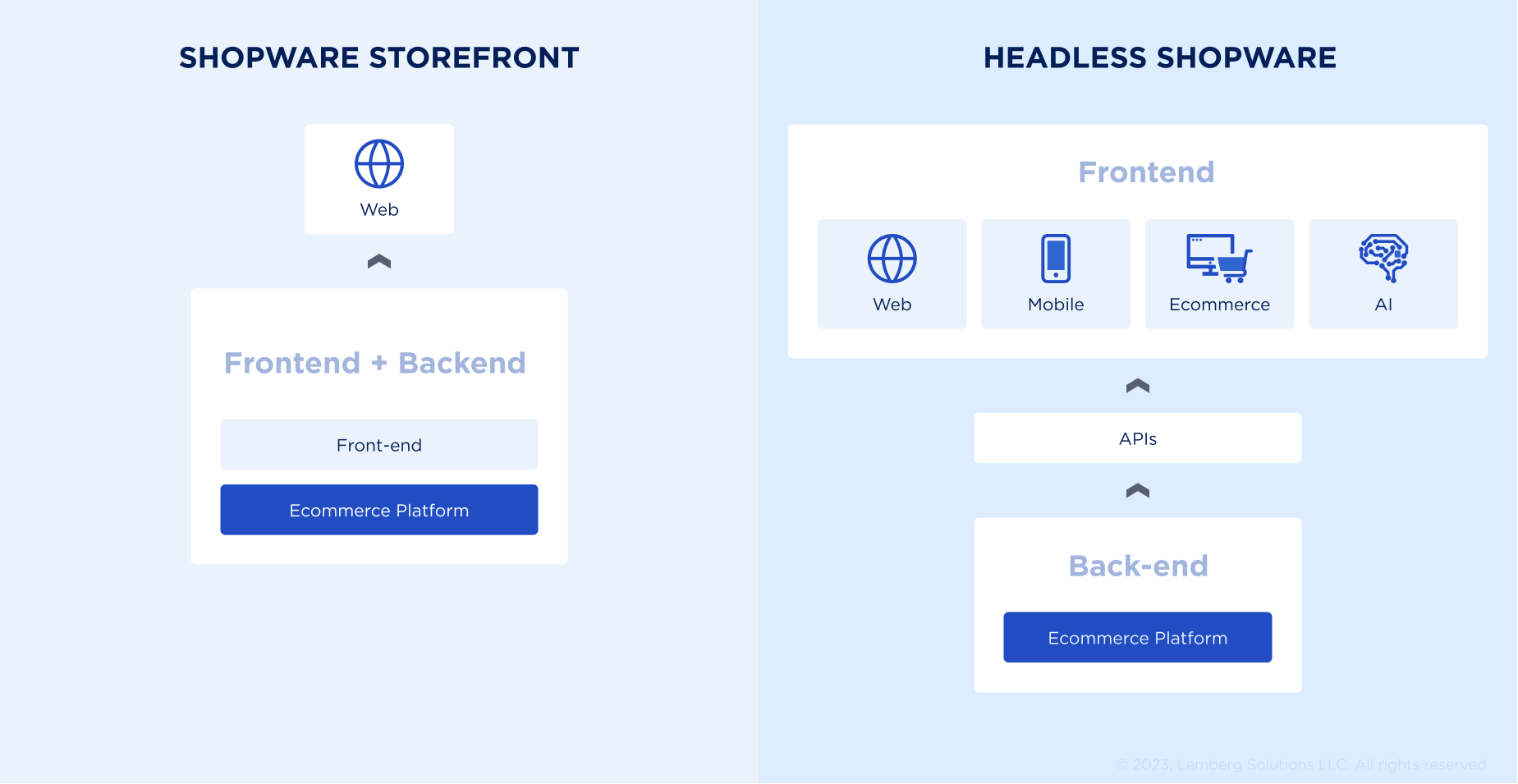
Shopware Storefront is a monolithic architecture combining the back- and front-end. It is a one-size-fits-all solution that enable you to manage the entire website in one place. Yet, you can only use it for websites. To extend your online presence by adding a mobile app, you’ll have to build the app from scratch using other appropriate technologies.
Shopware Storefront architecture has three core components:
- The front-end layer representing your content
- A repository with the stored content
- A CRUD functionality enabling users to manage their content.
What are the benefits of a Shopware Storefront architecture?
A Shopware Storefront architecture has several singnificant benefits, like ease-of-use, straightforward deployment, and convenient updates. Read more about these and other benefits below:
1. Simple in development
A monolithic architecture is a tried and tested approach to building websites and applications. It doesn’t require extra knowledge; you’ll only need a front-end developer to manage and fix styles and templates. Since the source code is based in one location, it can be easily parsed and managed by any developer when necessary.
2. Easy to fix
If you choose a Shopware Storefront architecture, you can find any issue simply by following the request flow. It won’t take much time, as all codebase is in one location.
3. Effortless QA management
The quality assurance process is simple with Shopware Storefront, as you will predominantly only test a single service without any dependencies.
4. Straightforward deployment
Deployment is simple with Shopware Storefront. You only deploy one unit at a time without dependencies. If the UI part is packaged along with the back-end part, you won’t experience any substantial changes in the deployment process.
5. Application updates
You can introduce updates to your Shopware Storefront application easily. All the data you may need to build a new feature or functionality is already available in the codebase.
6. Cover development scope with a small team
You don’t need several developers with different specializations if you choose Shopware Storefront. Instead, you can hire a full-stack engineer who will build the back-end part as well as work with front-end templates and styles. You can also onboard new developers quickly since the code is based on one integral technology.
7. Cost-efficiency through early development stages
When developing a feature, you can instantly see how it works on the website. You don’t need to develop the front-end part with a separate team. As a result, you can deliver projects faster and experience fewer blockers along the way. Features can be checked even before the front-end part is ready.
What is a Shopware headless architecture?
A headless approach, also called decoupled, is a type of architecture with independent front- and back-end parts of the software. The presentation layer of your ecommerce platform is disconnected from the business and functional layers.
The Shopware headless approach enables an individual approach to your platform's development. This means you can focus on best-performing pieces and fix the underperforming ones.
Even though the front-end part of the system works independently from the back-end, an API ensures all the linkages remain intact. Thus, back-end processes keep running steadily when you change the front-end part and vice versa.
What are the benefits of headless Shopware?
There are multiple advantages of the Shopware headless architecture, like wide range of personalization options, multi-channel experiences for customers, scalability and performance, etc. Check out the list below and learn more about these and other benefits below:
1. An improved approach to headless with Shopware PWA
Shopware PWA enables users to take the most out of headless ecommerce. You can build a fully custom online store using this modern JS-based front-end design for Shopware. Shopware PWA allows using composables as a collection of functions within your preferred framework. Besides, using this technology, you can avoid the setup and start working on your ecommerce platform right away.
2. Multi-channel experiences for customers
A headless architecture enables you to create multiple touchpoints utilizing an API. This means customers can buy your products using any channel at any time. Besides traditional sales channels like ecommerce websites, Shopware headless architecture enables consumers to purchase products using interactive channels like social media storefronts.
3. Wide range of personalization options
The headless approach allows ecommerce businesses to set their platforms to different geolocations. This way, you can deliver specific content to users in each corner of the globe to make the offer more relevant.
4. Flexibility of development
Front- and back-end developers can work independently without affecting each other’s work if you choose a Shopware headless approach. Among other advantages, the separation of concerns is a major one. It enables a modular development process.
5. Easy changes
A Shopware headless architecture allows you to manage rebranding or design changes smoothly. The back-end part will remain intact, enabling you to stay flexible no matter the scope of design or front-end part changes you make. Besides, using the API capabilities, you can transform the front-end part without any limitations. It works as follows: the API sends a set of endpoints that are read by the front-end application to introduce all necessary changes.
6. Best-of-breed integrations
Building your brand identity with headless commerce has never been easier. Among the most widespread API integrations are chatbots, voice, and AI assistants.
7. Secure software architecture
The CMS is only accessible within the company using it, making the system even more secure.
8. Scalability and performance
Scaling your platform is simple with headless Shopware. You can introduce changes to your platform's front-end part without impacting the system's back-end part. Headless Shopware also improves page load time, one of the crucial website performance indicators.
Which one to choose: Storefront or headless?
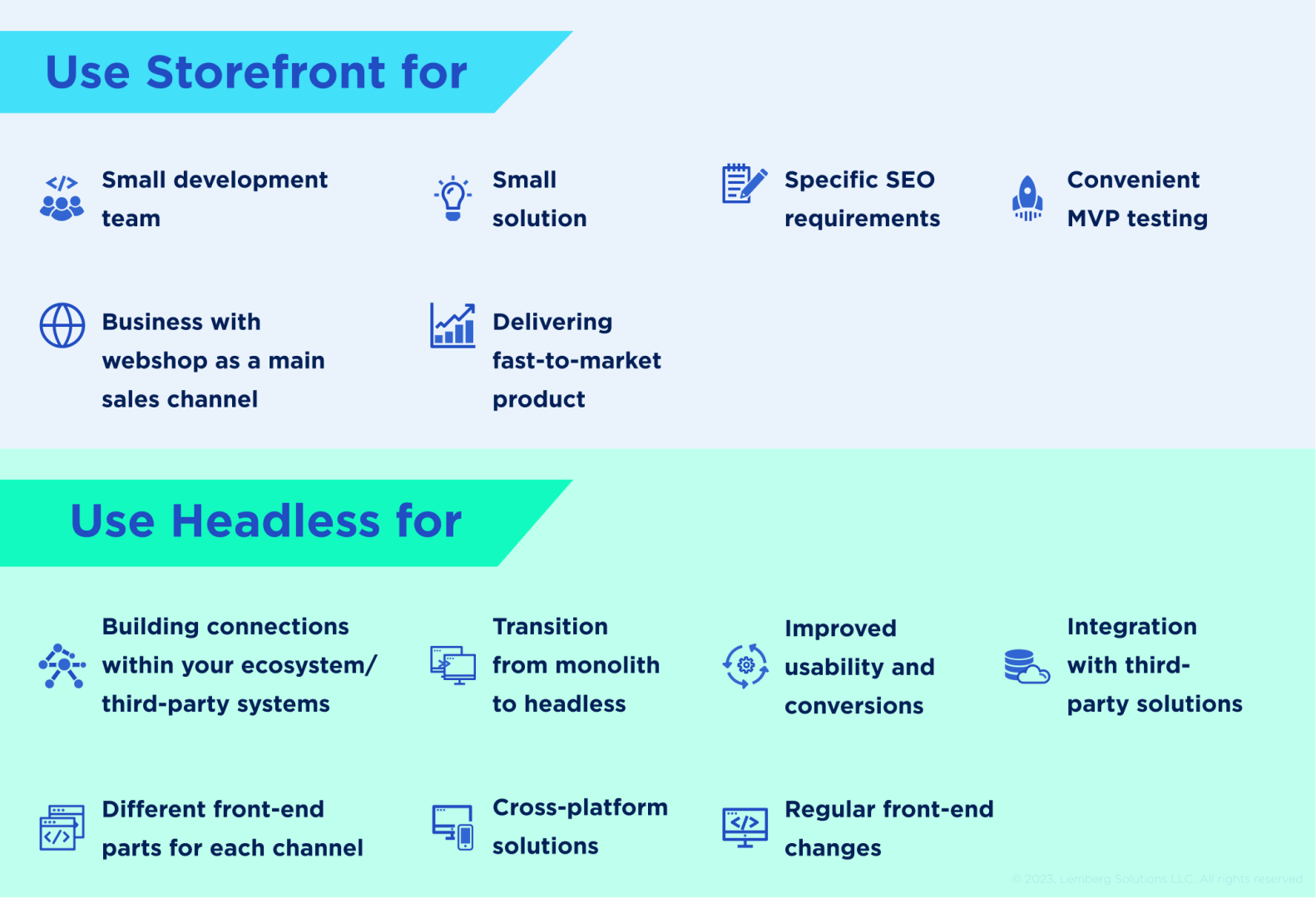
We collected the most widespread business scenarios for both Storefront and headless architecture to help you decide which option fits your specific needs. Check out the points below and find your perfect Shopware solution.

Choose Shopware Storefront if:
- You want to build a small solution that doesn’t require complex business logic, high-level scalability, and flexibility.
- You look for a fast-to-market solution. Quick development is one of the critical advantages of using Shopware Storefront, ensured by the opportunity to have a single codebase for the software's front- and back-end. Thus, opt for this approach if you need to bring your application to market in limited timeframes.
- You develop the platform independently or have a small development team. Monolith is a preferred option among small-scale development teams.
- You’re a start-up looking to build and test your platform. With Shopware Storefront, you can build a unified application with a simple workflow, an advisable approach for a start-up development team. You can also build an MVP version quickly to test your concept and present results to investors.
- Your main sales channel is a webshop.
- You have specific SEO requirements that change rapidly. With Storefront, you can introduce SEO changes quickly to meet your goals.
Choose Shopware headless approach if:
You need a cross-platform ecommerce solution. With a headless Shopware approach, you can bring your customers a true omnichannel experience.
- You want to extend the customization opportunities and transition from monolith to headless.
- You want to boost conversions by enhancing the usability of your platform on versatile devices. The Shopware headless approach enables a wide range of personalization options — you can use unique messaging and content on different devices.
- You need an approach allowing you to integrate your platform with several third-party solutions. Headless commerce is an API-based approach that naturally enables smooth integration with any solutions, like product information management (PIM) systems, enterprise resource planning (ERP), and customer relationship management (CRM) systems.
- You want to build connections among apps within your ecosystem or third-party systems. For example, you need a POS system integration or want to enable other retailers to sell your products via an API.
- Your front-end differs from channel to channel; e.g., mobile has components unavailable for desktop or vice versa. When you introduce changes and improvements to one or several channels, the rest will remain intact.
- You need to modify the front-end often to improve your conversion rates and introduce CRO strategies rapidly.
Final thoughts
After considering all the advantages of Shopware Storefront and headless architecture, you can easily choose the most suitable option for your specific business and tech requirements.
If you’re still hesitating, no worries, our Shopware experts are always ready to provide you with a comprehensive consultation and offer further steps to meet your objectives. Contact us, and we’ll get back to you shortly with all the answers.