Nowadays, services such as Uber, Lyft, and Curb are gaining more and more popularity worldwide. According to recent statistics, the Uber platform counts more than 124M active users and keeps growing.
Such apps have lots in common, including standard functionality and monetization models. So if you want to create an app like Uber, you should follow some best practices.
Let's dive in and get a better look at how to create an app like Uber.
4 things to know about Uber-like app development
Ride-sharing apps work similarly since they all have a solution for drivers and passengers. They also must support location tracking and online payments and have other capabilities listed below.
1. How does Uber work?
What kind of app is Uber? Uber app provides two user interface versions — for drivers and for passengers. The first step for both sides is to create an app account and provide information like real name, email, phone number, credit card, type of vehicle (for drivers), etc.
After the registration, a customer adds the start and the end point for the ride or puts the point on the map, picks the type of payment (cash or card), and waits for the driver to take an order.
A driver accepts the ride and arrives at the start point. After the ride is completed, the customer pays with cash, or the sum is automatically withdrawn from the credit card. Afterward, both parties can leave a review about the ride. That is how the ratings of customers and drivers are formed.
2. Revenue models for an Uber-like app
There are three main business revenue models for apps like Uber Driver — mobility, delivery, and partnership programs. As you see, monetization is not limited to taxi rides and commissions for each booked ride.
Mobility
Mobility covers all income-related rides users book, and it is a basic revenue model in such apps. The user pays a driver, the driver gives a specific commission to Uber. Customers can choose the type of vehicle, route, and additional services like riding with a pet/baggage, which affects the total cost and revenue.
Delivery
Uber offers paid delivery from local cafes, restaurants, stores, etc., which partner with Uber. In this case, the type of vehicle doesn't matter. Customers make an order within the user app, where they can see the delivery and order price. Then, the Uber service providers get an order and ship it within the time calculated by the Uber app.
The revenue model is similar to mobility — the Uber app takes a commission from every delivery.
Partnerships
An Uber-like app can integrate additional customer services, which is another monetization model. For instance, it can suggest to users nearby hotels to book, places to eat, car rentals, etc. The partner service quality should correspond to the Uber service level to engage customers, not to deter them.
3. Functionality needed to create a ride-sharing app
Service providers like Uber commonly have two different app versions — one for service providers and another for clients. Each has different functions and user interfaces.
Generally, you can integrate an Uber-like application with a wide range of features required to provide your type of service. However, this article primarily focuses on building a taxi application similar to Uber.
App features for employees:
| Registration | A service provider must create a work account, adding the car model, personal information, and documents needing confirmation |
| Scheduling | Days and hours when the worker is available and can take orders |
| Order notifications | Notifications usually include charges, the start, and end of a trip |
| Messaging | Chat with clients to provide details regarding the upcoming ride |
| Rating | 5-star rating based on client reviews |
| Support | Help center for emergencies or other issues with clients |
App features for customers
| Profile | A personal account with user's information like their address, mobile phone, email, credit card, history of trips, etc. |
| Route monitoring | Сlients can see the route on a map during a ride |
| Multiple destinations | Ability to add several destinations within one trip |
| Rating | Access to driver's ratings before the trip starts |
| Support | Chat and mobile numbers of service providers |
| Online payment | Withdrawing money for rides from bank cards added to a profile |
Note. Stripe is the most popular online payment solution integrated with apps like Uber. It enables an app to withdraw money from the client's bank cards previously added to the account. Customers can pick the card for each trip they order.
4. What factors influence the Uber app development cost?
As the main functions are specified, it is high time to look closely at the key factors that impact the cost of Uber-like app development.
App platform
The platform you want to submit the app to defines the operating system it will require. The choice between Android, iOS, cross-platform, or web-based is a decisive factor in the Uber-like app development cost. You should weigh the pros and cons of each development approach to choose the best match for your needs.
For example, native applications have a significantly enhanced user experience than cross-platform or HTML5 apps, but they are expensive to build.
Range of features
As we mentioned before, the Uber application requires the development of two app versions. Each should include a specific range of features to provide a seamless and intuitive experience. The more functions you add, the more costly the development is.
To compete in the market, you should offer users more than basic features like creating a personal/work account and ordering/conducting a trip.
Required technologies
The app functionality influences the tech stack and engineering skills needed to complete the project. Complex features require experienced developers with high hourly rates, which may strain your budget.
Software vendor
To develop an app like Uber, you need a full-scale development team consisting of a business analyst, a project manager, UI/UX designers, mobile developers, and QA engineers. If you hire them locally in the US or Western Europe, the recruitment process can be costly and time-consuming. Thus, it may be better to outsource.
For instance, you can consider Eastern European software companies known for the quality of their development services and affordable hourly rates. Look for a software partner with broad mobile development experience who can provide you with the required engineers and scale the team quickly if needed.
How to make an app like Uber
Here, we will discuss some tech aspects of ride-sharing app development. This section includes tips on implementing tech solutions in an Uber-like app based on Lemberg Solutions ' experience.
The main idea of creating a robust full-fledged system is to ensure that all changes queried to the database are tracked and reported. Hence, any queries that relay changes (and these relays can happen every second) have to be communicated to all its users. This creates a list of additional queries (requirements) related to the database.
Google Firebase is the best service to take care of these queries. This technology:
- Withstands heavy traffic (data parsing) and informs all of its users about any changes that take place
- Supports various coding languages such as Java, JavaScript, Objective-C, C++, Swift
- Flexible in controlling or granting access
- Ability to offer storage to save files on the cloud
- Crash reporting to monitor the efficiency
- A sturdy structure for documentation, which allows low threshold entry
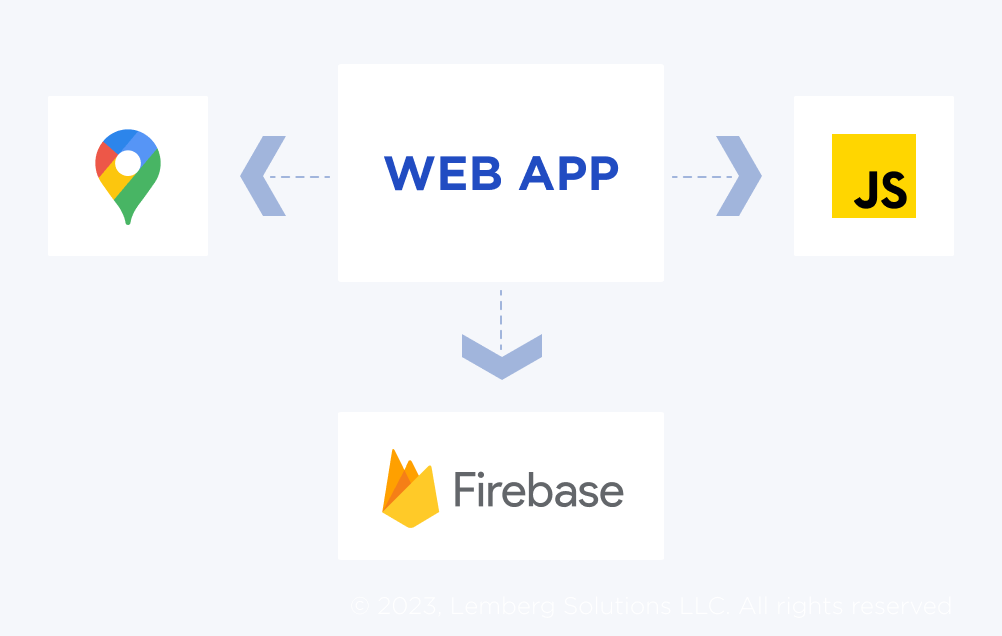
Technologies used to build an app like Uber
If you're trying to determine which web app development technology is best, consider Javascript. Lately, we've observed the rising trend towards creating a web app in the SPA (Single Page Application) format. Although popular frameworks such as Backbone js, React, or Angular can be used, we recommend using Vue.js.
It's a new framework that takes the best from all existing solutions while remaining simple and straightforward. It works this way because the developers singled out and separated the functionality from the basic version in the form of plugins.
Tech tips on developing Uber-like app basic functionality
To create such a web application, you must use the library for all map-related processes. We will use Google Maps here since it is one of the most commonly utilized services.
Let's take a look at the implementation of the main functionality while using Firebase.
Note: if you want to build a native mobile app, it can also be done using Firebase

1. Setting up the environment
First, we need to create a file in which we'll initialize Firebase with the pre-determined configurations:
import {firebase_config} from './config'; const firabaseApp = firebase.initializeApp(firebase_config); export default firabaseApp.database();After this, we can incorporate Firebase in any component:
import FirebaseApp from '../../firebase.js';And utilize this target for any Firebase-related queries.
2. Registering and authorizing users
Users must be added to the service first to log in with their username. That's why we use the functionality “Authentication within Firebase.” The user must provide their email and password to create an account.
FirebaseApp.auth().createUserWithEmailAndPassword(email, password).catch(function(error) { // Handle Errors here. });After that, this user appears in Firebase and obtains their unique UUID. This identifier can then be used within the database to match up any information with the user.
To enable users to get authorized, use the following functionality:
FirebaseApp.auth().signInWithEmailAndPassword(email, password).catch(function(error) { // Handle Errors here. var errorCode = error.code; var errorMessage = error.message; if (errorCode === 'auth/wrong-password') { alert('Wrong password.'); } else { alert(errorMessage); } }); });3. Displaying the movement of the user within the map
The database structure within Firebase portrays the appearance of the JSON panels. This means that the database is irrelevant and needs a NoSQL approach, where the rules from the normalization of the database don't work. Our database will have the following layout:
users -> UUID -> data_user( first_name, last_name, status, car:{model, map:{}}, direction:{start:{lat, lng}, end:{lat, lng}} ) We need the map parameters for the user's car to display their movement. To do this, we add a function that will parse any changes related to this parameter and later display it on the map.
FirebaseApp.ref('users').on('value', function(snapshot) { var map = new google.maps.Map(document.getElementById('map'), { center: 0, zoom: 0 }); snapshot.forEach(function(childSnapshot) { var latLng = new google.maps.LatLng(childSnapshot.val().map); var marker = new google.maps.Marker({ position: latLng, map: map, }); }); }); This way, when the user's coordinates are re-centered, the map will display a change in the user's position.
4. Displaying the user's route
To map out the user's route, link up Google Maps Direction (service). When we need to display a selected/predefined route in real-time, an active connection will be needed with the following parameters:
FirebaseApp.ref('users').child(uuid).on('value', function(snapshot) { var map = new google.maps.Map(document.getElementById('map'), { center: 0, zoom: 0 }); snapshot.forEach(function(childSnapshot) { var directionsService = new google.maps.DirectionsService; var directionsDisplay = new google.maps.DirectionsRenderer; directionsDisplay.setMap(map); directionsService.route({ origin: childSnapshot.val().direction.start, destination: childSnapshot.val().direction.end, travelMode: 'DRIVING' }, function(response, status) { if (status === 'OK') { directionsDisplay.setDirections(response); } else { if(status == 'ZERO_RESULTS'){ window.alert('On this route there is no way'); } else { window.alert('Directions request failed due to ' + status); } } }); }); });Any time a specified user gets added or changes direction, the map will show it.
5. Changing the user's status in real-time
Like the user’s position and direction, you may also want to change their status. Then, you'll need to track the status by listening to and parsing the changes within this parameter:
FirebaseApp.ref('users').child(uuid).on('value', function(snapshot) { var status = snapshot.val().status; }); These are examples of the most common features, allowing you to add custom functionality like the payments system.
Or you can add a chat. For this feature, Firebase is also a perfect solution. It allows for rapid development of this functionality thanks to its orientation and alerts delivered in real time.
The same thing goes for the notification functionality. In other words, these technologies contribute to creating a powerful solution for business within a relatively short completion timeframe.

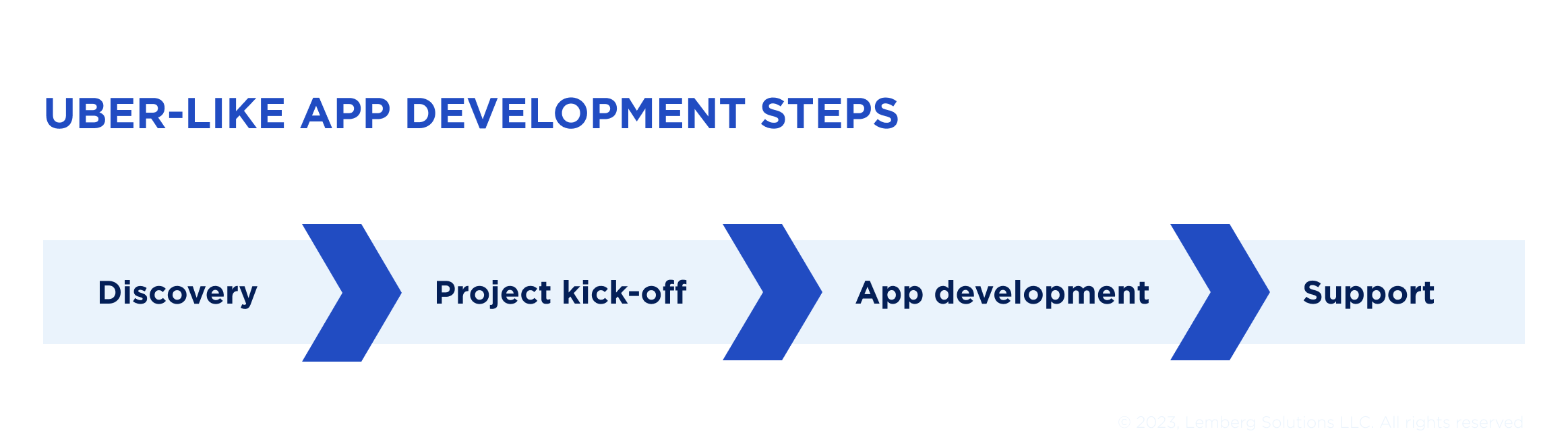
Key steps involved in Uber-like app development
Once you decide to develop an app like Uber, the first crucial thing to do is build a development team for the project delivery and support. To your relief, we have already explored the best team composition for technical startups. Check the link to understand what development team you need now. If you are still in doubt, you can always consult with our experts at Lemberg Solutions.
Jumping over the team composition that depends on the project scope of work, let's proceed with the development process and its core stages:

- Discovery — this is an inevitable step in the development process, which includes collecting product requirements, business goals, and client expectations regarding the result of the cooperation. It takes about five weeks for all the stakeholders to get all the necessary insights from the team and for the team to discover and approve another roadmap before the development starts.
- Project kick-off — this is the last meeting between the engineering team and stakeholders before the development process. It helps the parties to ensure that everyone has reached a mutual understanding and agreed on the following steps.
- App development — building the product according to the project roadmap previously outlined during the discovery.
- Support — this service is optional and covers regular upgrades of the functionality of the client's app.
Our development team has vast experience building mobile and web apps, and we would like to briefly overview one of our projects.
This is a mobile app for AI-powered voice assistant for drivers available for iOS and Android users. Here is how it works. The driver installs the app to a smartphone and connects it with the Chris voice assistant. So there is no need to distract to see who is calling or texting a driver during a trip.
Visit this page to download the full case study with the tech stack and development process.
Lemberg Solutions is your credible development partner
As a long-stand and reliable development partner for the past 15 years, we have broad expertise custom web development services, particularly corporate websites, e-commerce solutions, digital experience platforms, governmental websites, etc.
Our professional engineers can cover the entire product development cycle, from the idea modification to the app launch and maintenance.
FAQ
How does Uber work?
Uber offers two app versions - for drivers and consumers. A driver registers a work account that must include the vehicle and personal information. On the other side, users also create personal accounts to make trip orders, rate drivers, pay for journeys online, etc.
How to make an app like Uber?
If you have an idea of building a web app like Uber from scratch, you will need a dedicated engineering team. Look for a credible development partner with broad expertise and knowledge in web and mobile app development who can consult you on the flow from the idea elaboration to the complete app launch.
How much does it cost to make an app like Uber?
The overall cost of Uber-like development projects depends on project requirements, tech stack, number of involved engineers, project timeline, and type of cooperation. Every project requires an individual estimation approach.
What technology is behind the Uber app?
Uber developers commonly use Node.js, an open-source, cross-platform development framework for web-based applications. It can be used for a project's frontend and backend development.
